5 Herramientas indispensables en Diseño Web

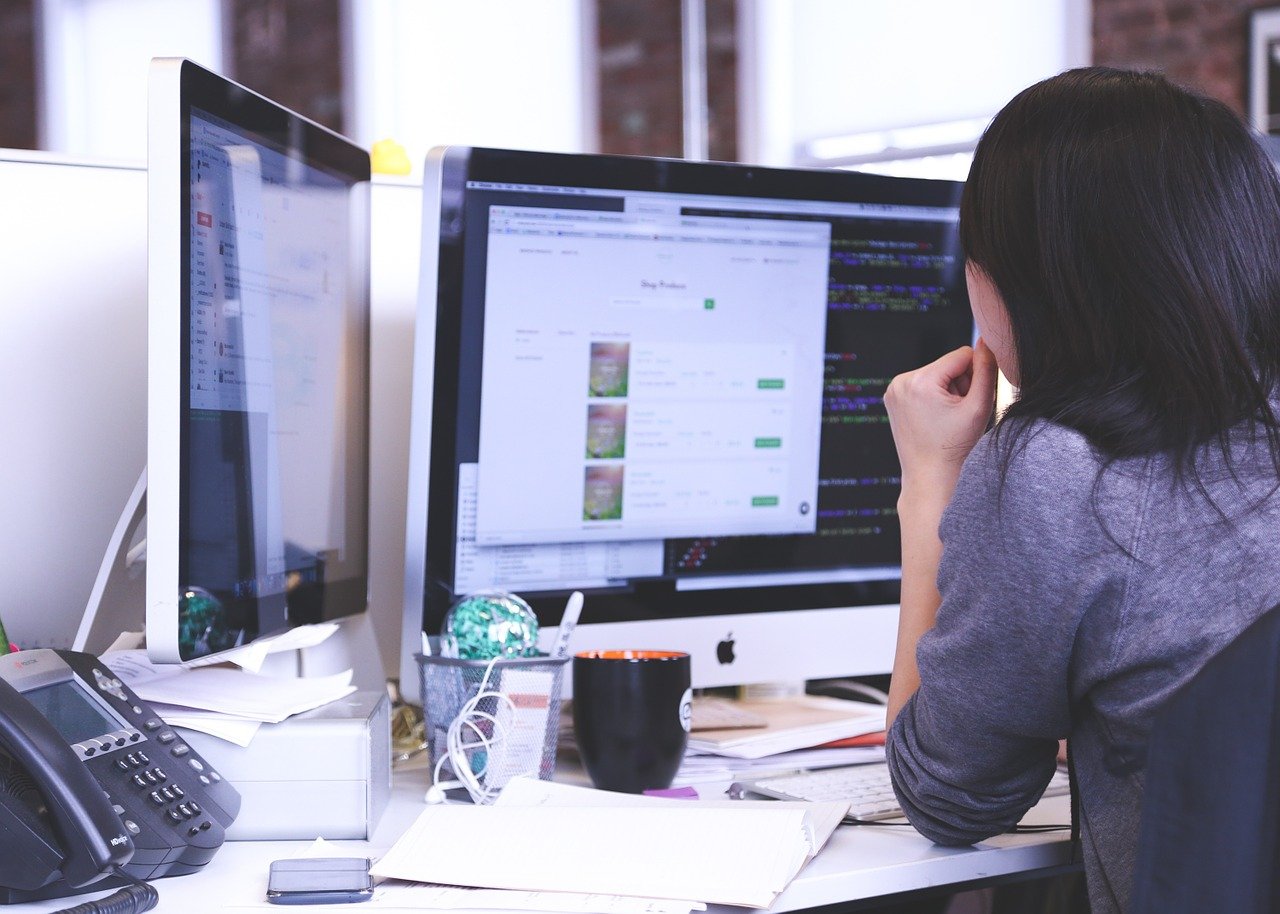
Diseñar y maquetar una página web, es sin duda un verdadero arte. Pues todos sabemos que el diseño es uno de los temas más importantes para el tráfico dentro de un sitio web. Este debe contar con todos los aspectos fundamentales para poder atraer a las personas. Debe ser agradable a simple vista, fácil de navegar para el usuario y sobre todo debe aportar algún un valor.
El 37% de los usuarios salen de un sitio web debido a un mal diseño o a su mala navegación. Es por esto que hemos realizado para ti una lista con las 5 herramientas que debes utilizar si quieres tener éxito con tu diseño web.
Adobe XD
Es una herramienta de diseño, puede ayudarte especialmente a crear interfaces en páginas web y aplicaciones. Permite al diseñador centrarse en la experiencia del usuario al momento de la navegación.
Protoketch
Es un software de diseño gráfico que usa vectores. En él se pueden diseñar un sin fin de cosas, como lo son logotipos, diseño de aplicaciones, de páginas web, diseño de impresión etc. Sin embargo, debido a su diseño, cuenta con algunas particularidades útiles para el diseño de interfaz y UX, lo cual lo hace aún más fuerte para diseño web.
Atomic
Es una herramienta que ofrece un enfoque innovador, pues puedes crear diseños interactivos para diferentes dispositivos. Lo mejor es que, esta herramienta se encuentra disponible para Windows y Mac. Por lo cual, es una herramienta disponible para todos.
Ceros
Es un software con una gran potencia, se recomienda su utilización sobre todo a quienes se dedican a la creación de contenidos para marketing, y obviamente a los diseñadores. En ceros se pueden crear desde infografías, revistas hasta banners y mucho más. Debido a todo lo que ofrece, es una de las herramientas más recomendadas hoy en día.
Codepen
Codepen es una herramienta que permite trabajar con HTML, CSS, y JavaScript, de manera fácil y en tiempo real. Es usada principalmente para realizar pruebas en los fragmentos de los códigos, por lo cual facilita el trabajo de los desarrolladores. Ofrece a su vez una interfaz de usuario, funcionalidades intuitivas y fáciles de usar. Codepen se encuentra en su versión gratuita, al mismo tiempo cuenta con una versión Pro, en la cual incluye funciones como lo es la vista previa.
Sin más, ahora puedes poner a prueba cada una de las herramientas recomendadas, y no te olvides de compartir con nosotros tu experiencia.